ホームページ作成 関連メニュー
- ホームページ作成用の各アプリの特徴
- ホームページビルダー22 関連 (21と22共通)
- Dreamweaver 関連
- 「趣味のページ」への 訪問解析の結果
訪問者の 解像度・OS・ブラウザ の一覧と種類別比率 - スマホ用の 簡単なレスポンシブ対応
- スマホ画面用 の viewport の設定
- スマホの時、tableの 複数列を1列にする方法
- 円マークが バックスラッシュで表示されないように対策
 とならないように対策しました
とならないように対策しました
- 表(table)の 列の文字がはみ出さないように改行する方法
cssで、word-wrap: break-word; 等を設定
(bodyに設定すると、ページ全体に反映できます) - サイドメニューをスクロール途中で固定
(cssのみで、FlexBox と position sticky を使用) - 全てのブラウザに対応するようにベンダープレフィックスは必要か
Flexbox で position: sticky; を使用した時の例 - 番号付きリスト <ol>~</ol> の 開始番号や文字種変更
- 基本的なCSSセレクタの書き方
- セレクタを「.」や「,」や「スペース」で区切り設定
- 奇数/偶数要素に適用、リンクや画像で使うセレクタ など
- .htaccess ファイル の 設定例
- 訪問ユーザーを別のサーバーに自動的に転送
(サーバーの引っ越し等の時に利用) - Web の キャッシュ期間の設定 等
- 訪問ユーザーを別のサーバーに自動的に転送
- ルート相対パスの メリット と デメリット
- Wordpressへの移行を検討したが中止
- 「戻る」「進む」「更新」ボタンの設置方法
(使用例・・・) - 更新したページをWEBブラウザに読み込ませる方法
キャッシュを使用せずにWEBに読み込ませる方法 - 使用する表示フォントを再検討してみた
- Android の Chrome で文字の一部が拡大表示されるバグ対策を実施
- ホームページを Shift-JIS から UTF-8 に書き換え
- 画像をクリックすると、その場で拡大表示する方法
(JavaScript & CSS) - 画面上に自分用のアイコン
 を表示させる faviconの設定方法
を表示させる faviconの設定方法
- スマートフォンで文字の大きさが変わる不具合を修正
- 作成したウェブページを表示するまでの時間改善
ホームページ作成に使用しているアプリの特徴
- ホームページビルダー23(有料) メーカーのホームページ
- 2025年6月27日(金)に発売開始
- ホームページビルダー22(有料)
- ホームページビルダー・クラシック を メインで使用中
- 不満点は、ページ数が多くなると起動やサイト転送チェック、保存 等の作業にかなり時間がかかる(参考と対策)
(100ページ程度なら数秒で起動します) - 不満があるのに使用しているのは、使い慣れているので、説明書を見る必要が無い
- ページ編集・HTMLソース編集・ページ/ソース2画面同時表示・プレビュー画面 の4種類を持ち、ワンタッチで切替可能なので思い通りの編集ができる
- ページ編集は見た目に近い表示の状態で直接編集できるので便利
- 但し、ページ編集では、cssで設定した Flexbox に対応していないので、実際に表示を確認する時は、プレビュー画面で確認する必要がある
- 機能不足として、ソース編集時のコードヒントの表示が無い
- Brackets(無料)入手先
- 5秒程度で起動するので、HTMLのちょっと編集に便利です
- ソース編集のみで、ページ編集機能は有りません
- リアルタイムビュー操作で、Windows既定設定のwebブラウザーが立ち上がります
- HTML及びCSSのソース編集の入力内容を即座にリアルタイムに表示したい時は、google chrome をWindows既定設定のwebブラウザーに設定しておく必要かあります
- 現状では Google Chrome のみ、HTML及びCSSのソース編集の入力がリアルタイムにプレビュー表示されます。当然cssの設定も反映されています
(ライブプレビュー) - ライブプレビューで起動するGoogle Chromeの設定は、通常使用するGoogle Chromeの設定とは別で、例えば「設定」の「デザイン」を「ページのズーム」50%にすると、邪魔にならない小さな画面でプレビューできます。
HTMLの編集の入力がリアルタイムに反映されるので便利です - コードヒントの表示のお陰で、ソースコードの入力が楽です
- 「拡張機能マネージャー」で色々な機能を追加できます
お気に入り「Beautify」・・ワンクリックでコードを成型できます
- Dreamweaver(有料)
- アプリの起動が早く、ページ数が多くても10~15秒で使用できる状態になる
- コード編集・デザイン編集・ライブ編集・2画面同時があり思い通りの編集がやりやすい
- デザイン編集では、cssで設定した Flexbox に対応していないので、実際に表示を確認する時は、ライブ編集かプレビューを使います
- ライブ編集では、cssで設定した Flexbox にも対応しているので、実際の表示画面上での編集となるが、編集に少し癖がある(慣れていない為)
- デザイン編集はホームページビルダーのページ編集と似た操作だが次のような欠点がある
- 画面の文字が極端に大きく、デザインビューオプションでテキストサイズを小さくしても全体的に小さくならず、実際より大きい文字や小さい文字でばらつく為使いづらい
- HTML5 で不要になったリストの終了タグ(例 </li>)が挿入されてしまう
- この2つの欠点の為、現状はホームページビルダーを使い続ける予定
- Microsoft Expression Web 4(無料)
- 2012年に開発を終了し無償化されているので、今後の更新は望めない
- 5秒程度で起動するので、HTMLの修正やちょっと編集に便利です
- ホームページビルダーと同様、HTMLソース編集・ページ編集・両方同時の作業がワンタッチで切替でき、編集も簡単に出来るので便利
- コードヒントの表示のお陰で、ソースコードの入力が楽
- ページ編集では、cssで設定した Flexbox に対応していないので、実際に表示を確認する時は、プレビューを使います
- ページ編集では、実際のプレビュー画面と比べ文字の表示サイズが小さかったり大きかったりするので、参考程度
- Web検索すると、詳しい使用方法がたくさん見つかる
- 修正後保存してから専用アイコンをクリックすると、Google ChromeやInternet Explorerで表示確認できます
- 欠点は、ページ編集の画面がブラウザで実際に表示されたものとだいぶ異なるので参考程度にしか使えない
- 入手先は、Microsoft Download Center で 画面少し下の
「+Details」をクリックし、「Japanese」をタップすれば日本語版をダウンロードできます
- Visual Studio Code(無料)
- 5秒程度で起動するので、HTMLをちょっと修正する時に使用しています
- テキストエディタ的に使用できます
- コードヒントの表示のお陰で、ソースコードの入力が楽
- Web検索すると、詳しい使用方法がたくさん見つかります
- プラグイン(Live HTML Previewer)でプレビューの機能を持たせることが出来るが、私の環境ではうまく動作しません。
- プラグイン(Live HTML Previewer)をインストールしておけば、修正後保存してから編集画面上を右クリックしさらに Open in Browserをクリックすると、Windowsで既定に設定されているブラウザで表示確認できます
- 入手先は、Microsoft Azure で Visual Studio Code をダウンロードできます
- インストール時は英語ですがプラグイン(Japanese Language Pack)で日本語にできます
- サーバーへのファイル転送アプリ「FileZilla」(無料)
- 世界的に使われており、機能が充実したアプリ
- 日本語表示が出来るので使いやすい
ホームページビルダー22 関連 (21と22共通)
- 上部メニューのツールバーに自分用のコマンドを追加する方法
- HTMLファイルは「UTF-8」で作成
- 同一サイト内のファイルを別フォルダに移動する方法
- HTML5 で 廃止された要素一覧 と
多用している<font>を使用しない入力方法
既存HTML の font を style に一括置換する方法 - アプリの起動に時間がかかるので対策
- リンクエラーのチェック と 修正方法
- 共通部分の同期を 利用する方法
対象の全ページに対し、一括で変更する方法 - 画像編集にはウェブアートデザイナー使用
慣れると使いやすくかなり多機能です
HTMLファイルは「UTF-8」で作成
Windows、iOS、Android で問題なく動作出来るように、HTMLファイルはUTF-8で作成するように設定しておきます。
- 「ツール」>「オプション」>「ファイル」タブを開きます
- 「出力漢字コード」を Unicode (UTF-8) に設定
「文字エンコードを・・・」を UTF-8 に設定
理由は、「Shift-JIS」の場合リンク先のラベルを日本語にした時うまくジャンプしない等の不具合が発生しますが、「UTF-8」の場合は問題ありません。
同一サイト内のファイルを別フォルダに移動する方法
サイト内で使用しているファイルを、同一サイト内の別フォルダに簡単に移動出来ます。
リンク関連もすべて自動的に修正してくれるので非常に楽です。
下記を実行する前に編集したページは全て保存しておくこと。
方法は2通りあります
方法Aは、
- クラシックモードで利用します
- 上部メニューの「サイト」の「ビジュアルサイトビューを開く」を選択します
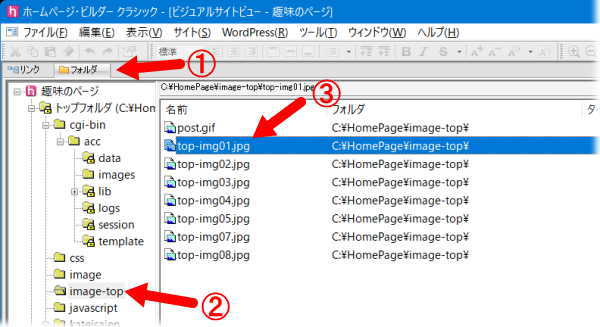
- 「ビジュアルサイト」画面で、①[フォルダ]タブをクリックします

- 移動したいファイルがあるフォルダ②をクリックします
- 移動したいファイル③を左クリックしたまま、移動先のフォルダ上に持っていきドロップします
- 「リンクの自動更新」の画面が開かれ、移動されたファイルと、移動されたファイルへのリンクを含むファイルの一覧が表示され、「OK」をクリックするとリンクが自動的に修正されます
- 「Shft」キーや「Ctrl」キーを使って複数のファイルを選択し、まとめて移動もできます
方法Bは、
- クラシックモードで利用します
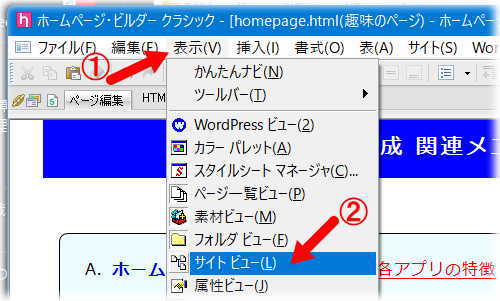
- 上部メニューの①「表示」の②「サイトビュー」を有効にします
又は「表示」>「ウィンドウ/ビュー」>「サイトビュー」

- 画面右端の③「サイト」をクリック

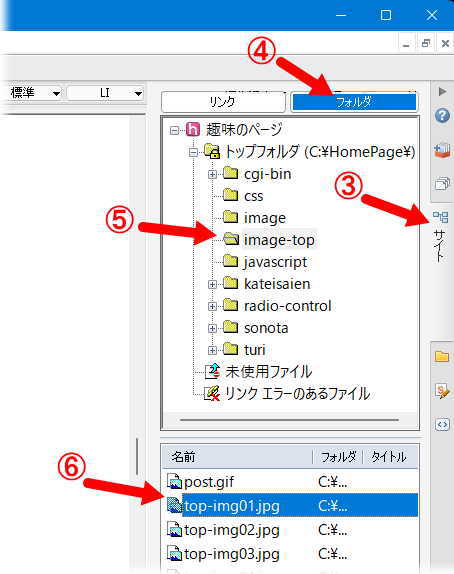
- 右の小窓の上の④「フォルダ」をクリック
- 移動したいファイルがある⑤「フォルダ」をクリックします
- 下の窓の移動したい⑥ファイルを左クリックしたまま、上の窓の移動先のフォルダ上に持っていきドロップします
- 「リンクの自動更新」の画面が開かれ、移動されたファイルと、移動されたファイルへのリンクを含むファイルの一覧が表示され、「OK」をクリックするとリンクが自動的に修正されます
- 「Shft」キーや「Ctrl」キーを使って複数のファイルを選択し、まとめて移動もできます
ホームページビルダーに付属の
ウェブアートデザイナー使用上のワンポイント
今までは PaintShop Pro を使用していましたが、現在は、このアプリに移行しました。
非常に機能が多く便利ですが、使用頻度が少ないのでメモしています。
- 正方形 や 丸 を描くときは
- 四角形や楕円形で、シフトキーを押したままにすると 正方形 や 丸 を描く
- 枠線 を描く時の種類
- 枠線のみで内側は透明
- 枠線と内側が違う色で塗りつぶされる
- 枠線と内側が同じ色で塗りつぶされる
- 選択範囲の使用
- 四角形や楕円形で、シフトキーを押したままにすると 正方形 や 丸 を選択
- 操作ツールバーの下で
〇バックのキャンパスも含むか含まないか指定する
〇ぼかしの程度を指定する - [切り抜き]をクリックすると、コピー&貼り付けが実行される
- コピーだけ実施したい時は、編集のコピーをクリックする
- 画像の周囲をぼかす方法(コピー&貼り付けを利用する)
- 選択コピーし貼り付けた時、周囲の内側をぼかす方法です
- まず操作ツールバー上部の選択形状を選択します
- 操作ツールバーの下の方に表示される●をクリックしてボカス量を設定
- マウスで選択範囲を指定してコピーし、貼り付けすると縁がぼけています
- 透明のぼかしを行った場合は、保存の時に拡張子を .png にして保存します
- 画像の周囲をぼかす方法(消しゴムを利用する方法)
- 消しゴムを選択し、操作ツールバーの下の方に表示される●を指定して、ぼかしの量を選択
- 画像上をクリックして移動させるとその部分がぼかしの量に応じて透明になる
- 透明のぼかしを行った場合は、保存の時に拡張子を .png にして保存します
- 矢印を引く
- 線を引く鉛筆を使い、色・線種・太さ・形状を選択すればよい
- 矢印(線)を引いた後で、線上を右クリックして「オブジェクトの編集」で好きなように編集できる
- 文字の入力
- 取り合えず適当に入力し、文字を右クリックして「オブジェクトの編集」で好きなように編集できる
- 大きさ・色・影・縁取り・効果・その他一般的な太字や斜体等様々
「趣味のページ」へのアクセス解析
2019年に「趣味のページ」へアクセスしていただいた解析結果をリストにしてみました。
スマホとパソコン(タブレット)の比率は、ほぼ半々になっています。
| 解像度 | |
|---|---|
| スマホ 48% | |
| 360×640 | 13.63% |
| 375×667 | 11.8% |
| 375×812 | 4.23% |
| 414×736 | 2.46% |
| 320×568 | 1.98% |
| 360×720 | 1.74% |
パソコン&タブレット 52% |
|
| 1920×1080 | 11.48 |
| 1600×900 | 7.32% |
| 1366×768 | 6.95% |
| 768×1024 | 4.17% |
| 1536×864 | 2.92% |
| 1280×720 | 2.1% |
| 1280×800 | 1.8% |
| 1920×1200 | 1.4% |
| オペレーティング システム | |
|---|---|
| Windows | 46.24% |
| Android | 22.52% |
| iPhone | 20.74% |
| iPad | 7.03% |
| MacOS | 2.44% |
| Linux | 0.59% |
| ブラウザー | |
|---|---|
| Chrome for Android | 25.53% |
| OS Mobile Safari | 23.4% |
| Chrome | 17.46% |
| Internet Explorer | 15.18% |
| Edge | 9.81% |
| Firefox | 3.64% |
スマホの時、tableの 複数列を1列にする方法
css ファイルの設定を利用します。
thとtdに対してdisplay : blockを指定することで、ブロックレベル要素にします。
横並びのセルを、左から順に縦1列に並べ直してくれます。
並び変える順番のイメージは下記のようになります。
- table のセルの並びが(横3、縦2)
ABC
DEF
の時、下のような並びになります
A
B
c
D
E
F
見出しセル・データセルの横幅をそれぞれ100%にすることで、スマホでのレイアウトを縦1列の1カラムにしてしまう方法です。
横幅が100%になったことで2列や3列表示が、縦並びの1カラムになり、スクロールしながらスムーズに見ることができます。
まずスマホを判断する基準として、横幅が700px以下の時スマホだとして条件を設定する時は
css ファイル内で
@media screen and (max-width:700px)
のような条件判断を用いて
例えば、ページ内の table 全てに対し設定したい時は
@media screen and (max-width:700px) {
th , td {
display: block;
width: 100%;
}
}
例えば、 <div class="sumaho">・・・</div>の範囲内の table に対し設定したい時は
@media screen and (max-width:700px) {
.sumaho th , .sumaho td {
display: block;
width: 100%;
}
}
応用して色々な使い方が出来ると思います。
ホームページビルダーの
リンクエラーのチェック と 修正方法
ホームページビルダーをクラシックモードで使用する時、ビジュアルサイトビューを表示させていますが、あちこちにXマークが付いていて気になるので修正しました。
Xマークはリンク切れが発生していることを意味しているので、ほっておくことは手抜きになり問題ですが、長い間気が付かずにほっていました
ファイル名を変更したり、リンクのラベル名を変更した時に気が付かずにリンク切れのままになったりします。
リンクエラーのチェックと修正方法の詳しい説明がメーカー「JUST SYSTEM」のサポートFAQに詳しく載っていましたのでリンクを張っておきます。
メーカーの「リンク エラーを修正する」へジャンプ
上記説明を参考に、簡単にリンクエラーのチェックを行っています
- ホームページビルダーを使用しています
- 「クラシック」スタイル
- 編集スタイルは「スタンダード」
- 表示モード「編集優先」
- 起動する時、ビジュアルサイトビューを表示させるようにしています
- Xマークが付いているページがある時は、ダブルクリックしてページを開きます
- 画面上部の「ツール」の「URL エディター」をクリックして起動させます
- 「URL エディター」の上部左端の「タグ名」に赤い「!」マークが付いているのは、リンク切れのサインです
- 赤い「!」マークをダブルクリックすると、その行にジャンプして表示してくれるので原因を調べ修正します。
番号付きリスト <ol>~</ol> の開始番号や文字変更
メニューなどの行頭につける番号などをアレンジする一例
- 初期設定では、行頭に数字の1から番号が付けられます
- 開始番号を変更する
<ol start="4">・・・リストの最初が 4 から始まる - 番号順を A B C に変更したい時
<ol type="A">・・・リストが A B C に変わる - HTML5 でも type を使用はできますが、非推奨となっていますので
<ol type="A"> を
<ol style="list-style-type: upper-alpha"> にします
ルート相対パス の メリット と デメリット
WEBサイト制作において、ルート相対パスは大変便利です。
絶対パス、相対パス、ルート相対パス を比較してみました。
- 絶対パス
- 記入例は
<a href="https://example.jp/css/main.css">
先頭の https: は省略できるので
<a href="//example.jp/css/main.css"> で可能です
この場合、「http:」へも「https:」(SSL化サイト)へもアクセスが可能です - メリット 分かりやすい
- デメリット 表記が長くなるので汎用性は落ちます
- 記入例は
- 相対パス
通常WEBサイト制作でよく使われる方法で、ディレクトリを今いる場所からたどっていく形式です。- 記入例は(呼び出し元の位置により異なる)
<a href="../../css/main.css"> - メリット 表記が短くて済む
- デメリット 階層が深くなったり、CSS等外部読込ファイルを呼び出す時、階層を考えるのが面倒
- 記入例は(呼び出し元の位置により異なる)
- ルート相対パス
- サーバールート直下から下層へたどっていく形式で、常に「/」から始まります
<a href="/css/main.css"> - 使うメリット
サイト全体のどこから呼び出しても同じ表記ができ、分かりやすい
読み込み元ファイルの階層を変更しても、記載パスの変更の必要が無くそのままでよい
階層が深いサイトでもルートを示しやすい
パスの書き間違いが少ない - 使うデメリット
ローカル環境(パソコン)で編集する時、ローカル環境(パソコン)のルートパスから参照してしまうため、誤った参照となりパスが外れ、リンクや画像やCSSなどがブラウザに読み込まれません
このためローカル環境(パソコン)では製作しにくい部分がある
確認のためには、サーバー上にアップロードする等の必要がある
対策として、HDD上に専用のパーティションを作り、ここに製作用のファイルを置くとサーバー上のルートと同じ動作となります
- サーバールート直下から下層へたどっていく形式で、常に「/」から始まります
円マークが バックスラッシュで表示されないように対策
Windows で作成したホームページを iOS(iPhoneやiPad) で表示すると、
 のように表示されてしまい、自分の思った通りの表現になりませんでした。
のように表示されてしまい、自分の思った通りの表現になりませんでした。
使用している日本語と英語のフォントの違いからくるようです。
CSSで設定フォントを変更したり順番を変えたりしてみましたがダメでした。
手っ取り早く確実に変更する方法が見つかりました。
今回は「文字実体参照」を使用しました。
- 「文字実体参照」とは、キーワードで指定する形式です。
& に続いてキーワードを指定して、最後に ; を入れます。
&キーワード;
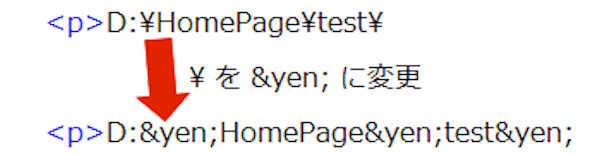
HTMLソースで¥の代わりに「文字実体参照」の ¥ を使うと円マーク¥を表示できます 。

これで、Windows、Android、iPhone、iPad で確認しましたが、すべて¥で表示されました。
色々なページで使用しているので、手動で一つ一つ変更するのは無理。
今回は、選択した複数のファイル内から指定した文字列を検索し、他の文字列に一瞬で置換してくれるフリーソフト「Devas」を使用しました。
500以上あるHTMLファイルの中から \ を探し ¥ に置換するのに数秒で終わります。今回は「普通の検索」で問題なく置換できました。
すべてのブラウザに対応するようにベンダープレフィックスは必要か
ベンダープレフィックスといえば、-webkit-、-moz-、-ms-、-o- などを思いつきますが、最近はベンダープレフィックスなしでもかなり大丈夫のようです。
ネットの記事を検索すると、ブラウザの最近の新しいバージョンではアップデートで対応もすすんでいるようです。
しかし2019年1月現在、IE10でやっと Flexbox へ対応されましたが、Gridにはまだ対応できていません。
私の場合、右サイドメニューを上下スライド途中で固定させるように
position: sticky; を使用しました。
色々なブラウザで動作させるため、Flexbox の設定にベンダープレフィックスの設定も加えています。
これを加えていない場合、position: sticky; が上手く動作しませんでした。
(2019年1月現在)
css の記述
.container {
width: 1000px;
display: -ms-flexbox; /* IE10以下 対応 */
display: -webkit-box; /* Safari3.1~6.0 対応 */
display: -webkit-flex; /* Safari6.1 以降 対応 */
display: flex;
}
position: sticky;を使用するための設定に、Safariへの対応用ベンダープレフィックスの設定も加えています。
これを加えずに iPad で確認すると動作しませんでしたが、1行追加すると動作します。
css の記述
.side-menu {
position: -webkit-sticky; /* Safari対応 */
position: sticky;
}
上記の2種類の設定のみでは Internet Explorer 11 で動作しません。
(2019年1月現在)
しかし Microsoft Edge では正常に動作します。
polyfill という JavaScript を読み込むことにより動作するようですが、ページの読込み速度が低下する恐れがあるので、極力 JavaScript
を使用していません。
よって、私のホームページでは Internet Explorer 11 で動作しません。
Dreamweaver 関連
使い慣れたホームページビルダー からDreamweaver に変更する時のメモを少し整理しました。
Dreamweaver での「サイト」定義
- 「サイト」単位でファイルを管理します。
移行後、最初に行うべき重要な設定です。これにより、ファイル管理やリンク設定が容易になります - メニューバーから「サイト」>「新規サイト」を選択します
- 「サイト名」を入力します(任意の名前)
- 「ローカルサイトフォルダー」で、ホームページのファイルが保存されているフォルダー又はこれから保存に使用するフォルダーを指定します
サイト内のファイルやリンクを正しく管理するために必要 - サーバー情報を設定
- Webサーバーへのアップロード(FTP接続)が必要な場合は、「サーバー」カテゴリを選択します
- 「+」ボタンをクリックし、ご利用のサーバー情報(FTPアドレス、ユーザー名、パスワードなど)を入力して設定を保存します
Dreamweaver の 主な機能
- 直感的な「見たまま編集」機能(デザインビュー)はありますが、
より高度なコーディング(コードビュー)に強みがあります - 表示モードの切り替え
画面上部の「コード」「分割」「ライブ」ビューを切り替えて作業します。
ホームページビルダーの視覚的な操作に慣れている場合は、「ライブ」ビューや「分割」ビューから始めるとわかりやすい - プロパティインスペクター
要素(テキスト、画像など)を選択すると、画面下部(または指定位置)にプロパティインスペクターが表示され、リンク設定やスタイルの適用などが行えます - CSSデザイナー
CSSを使ってデザインを詳細にコントロールするための強力なパネルです。
ホームページビルダーよりも詳細なスタイル設定が可能です - FTP機能
サイト設定時にサーバー情報を登録しておけば、Dreamweaverから直接ファイルをアップロード(同期)できます - サイト管理機能
サイト全体のリンク切れチェックやファイルの一括管理機能が優れています。
これらの機能を活用して、サイトの品質を維持できます
Dreamweaver の 主な操作
サイト設定から始まり、コードビューとデザインビューを切り替えながらHTMLやCSSを編集し、レスポンシブなWebサイトを効率的に作成することが出来ます。
- サイトの設定
- 上記の Dreamweaver での「サイト」定義 を参照
- ファイルの作成と編集
- コードビュー
HTMLやCSS、JavaScriptなどのコードを直接記述・編集するモードです。
コードヒントやコード補完機能があり、効率的なコーディングをサポートします - 分割ビュー
コードと ライブやデザインビューを、上下や左右に同時に確認しながら編集できるので便利です - ライブビュー
ブラウザで表示される状態に近い形でページを確認しながら編集できます。
特にレスポンシブデザインの確認に役立ちます - デザインビュー
Webページのデザインを視覚的に確認しながら編集できるモードです。
ただし、再現エディターではないため、正確なレイアウト
画像やテキストの配置、CSSの適用結果などをリアルタイムで確認できます。
ただし、WYSIWYG(見たままを再現)エディターではないため、正確なレイアウトにはCSSの理解が重要です
- コードビュー
- 主な機能と操作
- 画像の挿入と操作(ライブビューの場合)
ライブビューの画像を挿入したい場所をクリックして、
メニューの「挿入」>「image」>「挿入場所」を選択する- 「前」は例えばカーソル位置の先頭の<p>の前に挿入される
- 「後」は例えばカーソル位置の最後の</p>の後に挿入される
- 「ネスト」は例えばカーソル位置の先頭の<p>の後に挿入される
- 画像の挿入と操作(コード画面の場合)
コード画面上で画像を挿入したい場所をクリックして、
メニューの「挿入」>「image」>画像を選択するすればその場所に挿入される - テキストや画像にリンク先を指定・解除する時は
- リンクを指定したいテキストや画像を選択し、「ウインドウ」>「プロパティ」で設定画面を開きリンク先ファイルを指定する
- リンクを解除する時は、「プロパティ」で指定したリンク先を削除する
- ライブビュー画面上のリンク先のページを表示する
- ジャンプする時は、「CTRL」を押下したままリンク上をクリック
表示したリンク先ページの編集はできません - 元の画面に戻る時は、画面上の任意の場所を右クリックし「戻る」
- ジャンプする時は、「CTRL」を押下したままリンク上をクリック
- 編集画面上のリンク先ページに移動する時は
- デザインビューの画面で、リンクが貼られた箇所を右クリックし
「リンクされたページを開く」で移動 - 移動したページの編集もできます
- デザインビューの画面で、リンクが貼られた箇所を右クリックし
- テンプレートとライブラリ
共通のデザイン要素(サイドバーなど)をテンプレートやライブラリ機能として登録し、複数ページで一括管理・更新することができます - CSS デザイナーパネル
CSSのスタイルルールを視覚的に作成・編集するためのパネルです。
ブレークポイントの設定や、メディアクエリーを使用したレスポンシブデザインの作成に利用されます - フォーム作成
ユーザーからの情報収集のために、フォームやフォームエレメントをページに挿入し開発することができます
- 画像の挿入と操作(ライブビューの場合)