FlexBox と position sticky で
サイドメニューをスクロールの途中で固定
ホームページ作成ソフトは「ホームページ・ビルダー」を使用しています。
Webサーバーは、スタードメイン![]() の無料レンタルサーバー を使用しています。
の無料レンタルサーバー を使用しています。
目 次
FlexBoxの特徴 と使用目的
Flexboxとは、CSS3で追加された新機能で、CSSで行う要素の「配置」を短いコードで柔軟に行えるレイアウトモードです。
ページ作成時は、親要素であるflexコンテナに、子要素であるflexアイテムを複数個縦に並べておきます。
作成したページを表示すると、flex コンテナはアイテムを、使用可能な空き領域を埋めるように引き延ばしたり、はみ出さないように縮めたりして横方向に並べて表示してくれます。
今までfloatで組んでいた横並びレイアウトがFlexboxを使うと簡単にできます。
floatやインラインブロックでは、各要素の高さはバラバラですが、Flexboxを使うと一番高い高さに合わせてくれます。
親要素のコンテナの中で
display : flex;
又は
display : inline-flex;
を指定すると、flexコンテナとなります。
ネットで調べると詳しく説明されています。
今回の目的は、
パソコンやiPad、タブレットでこのホームページを表示した時、右サイドにメニューを表示するようにしています。
サイドメニューがメインの本文より縦に短い場合、メインの本文の下の方を表示した時サイドメニューの部分が空白となってしまいます。
サイドメニューのスクロールが途中で止まれば空白となりません。
Flexbox と position sticky を組み合わせ、サイドメニューのスクロールが途中で止まるようにすることが今回の目的です。
このページのサイドメニューもこの機能を使ってスクロールが途中で止まるようにしています。
残念ですが、IE ではスクロールが途中で止まる動作をしません。
Google Chrome、Microsoft Edge、Safari 等は動作します。
FlexBox の 簡単な使い方
下記のような要素例の場合
HTML・・・単純にmainとside-manuを記入します
<div class="container">
<div class="main">
あいうえお、あいうえお、あいうえお、あいうえお
あいうえお、あいうえお、あいうえお、あいうえお
あいうえお、あいうえお、あいうえお、あいうえお
あいうえお、あいうえお、あいうえお、あいうえお
あいうえお、あいうえお、あいうえお、あいうえお
</div>
<div class="side-menu">
かきくけこ、かきくけこ、かきくけこ
</div>
</div>
CSS・・・各要素の設定をします
.container {
width: 100%;
text-align: center;
}
.main {
width: 150px;
background: yellow;
}
.side-menu {
width: 150px;
background: red;
}
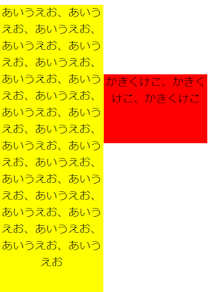
作成したページを表示すると、縦方向に main と side-menu が配置されます。

下記のように css に display: flex; を追加します。
ついでに各ブラウザ対応用を追記すると適応範囲が広がります。
.container {
width: 100%;
text-align: center;
display: -ms-flexbox; /* IE10以下 対応 */
display: -webkit-box; /* Safari3.1~6.0 対応 */
display: -webkit-flex; /* Safari6.1 以降 対応 */
display: flex;
}
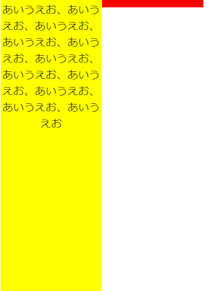
横方向に main と side-menu が並んで配置されます。
さらに片側の内容の量が多くても、高さが同じになります

position sticky の 簡単な使い方
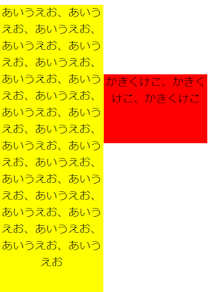
上の例の各要素に高さを加え、mainの方を長くしてみます。
.main {
width: 150px;
height: 1000px;
background: yellow;
}
.side-menu {
width: 150px;
height: 100px;
background: red;
margin-top: 100px;
top: 50px;
}
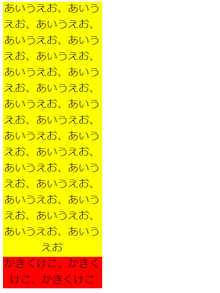
画面を上にスクロールすると、両方同じようにスクロールするので、高さの低い side-menu は上方に消えます。


ここで side-menu に position sticky を加えます。
Safari対応用を追記すると、Safariにも対応します。
.side-menu {
width: 150px;
height: 100px;
background: red;
margin-top: 100px;
top: 50px;
position: -webkit-sticky; /* Safari対応用 */
position: sticky;
}
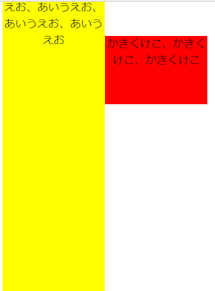
画面を上にスクロールすると、高さの低い side-menu は top: 50px; の位置でスクロールは止まり固定されますが、main の領域は続けて上にスクロールします。
左右の画像を比べると、黄色い枠の中の文字が上に移動しているのがわかります。


動作可能なブラウザ
FlexBox は IE11,10 でも使用可能ですが、position sticky は IE11 では動作しません。Microsoft Edge は動作します。
このホームページの右サイドメニューにも position sticky を使用しています。
IE で表示している場合は、スクロールすると左メニューは上方に消えますが、Google Chrome や Microsoft Edge の場合は、「タイトルメニュー一覧」が画面上部で固定されます。
IE11 に対応する場合は javascript の「Polyfill」を利用すると良いらしいのですが、あまり javascript を追加するとページの表示が遅くなるので、追加していません。