ホームページ作成関連
スマホ用 viewport の設定
スマホ用の画面に対応するように色々と調べましたが、スマホの画面解像度の種類も多く、全てに対応する時は
content="width=device-width"
のように記入することが多いようです。
しかし色々なスマホの画面解像度に対応するように、既存のホームページ500ページ前後を編集するのは大変なので一旦諦めました。
その後パソコン用とスマホ用に大きく2つに分ければ意外と簡単という記事を見つけました。楽な解決策は大いに賛成で早速実行してみました。
作業手順
- パソコン・タブレット用とスマホ用の画面構成を決める
- viewportを使って、まず モバイル用の設定を行う
- JavaScriptを使って、スマホとタブレットで設定を変える
- css内で、スマホ用にホームページの設定変更を行う
- 実際の パソコン と スマホ の表示画面
パソコン・タブレット用とスマホ用の画面構成を決める
画面構成の概要は
- パソコン用の画面表示幅を1000px
メインの表示部分を700px、右サイドメニュー部分を300pxとする - タブレット用の画面表示幅を1000px
メインの表示部分を700px、右サイドメニュー部分を300pxとする - スマホのみ、画面表示幅をメイン領域と同じ700pxとする
もっと小さくした方が表示文字等も大きくなり読みやすくなりますが、かなり編集する必要がある為今回は妥協しました - スマホの時は右サイドメニューをメインの下に移動 させる
下記のようなレイアウトになりました。
| パソコン・タブレット用画面 | スマホ用画面 | ||
| ヘッダー 1000px | ヘッダー 700px | ||
メイン 700px |
右サイド 300px |
メイン 700px |
|
| フッター 1000px | 右サイド 700px | ||
| フッター 700px | |||
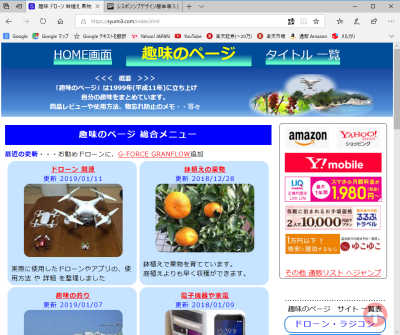
実際の表示画面設定は下記のようになりました。
スマホで表示する時の変更設定として
- JavaScriptを使って、スマホの表示幅のみ700pxに変更
(パソコンとタブレットは1000pxのまま) - cssの設定で、ヘッダーとフッターを700pxに変更
- cssの設定で、タイトルの画像を非表示にする
- cssの設定で、右側のサイドメニュー幅を700pxにして、メインの下に移動
- cssの設定で、全体の文字サイズを少し大きくする
- その他個々の調整
この方法のメリットは、メイン部分はそのままでも使用できるので、大量のページに対する大幅な編集が不要となります。
最初はそのままで表示し、確認しながら徐々に文字の大きさ等を調整しました。


viewportを使って、モバイル用の設定を行う
HTMLの<head>・・・</head>内に下記の1行を記入すると、スマホやタブレットで閲覧する時のみ viewport の設定が反映します。
まず、スマホやタブレットで閲覧している時、表示幅を1000pxに設定します。
パソコンで閲覧する時には、下記設定は全く影響(動作)しません。
改行無しの1行で記入します。
<meta name="viewport" content="width=1000,user-scalable=yes">
表示幅を1000pxに設定した理由は、タブレットの場合スマホと同じように700pxで表示すると、文字や画像が大きくなりすぎ情報量が減少してしまいます。
よってここでは、タブレットに合わせ1000pxに設定しています。
スマホとタブレットに同じ画面表示幅700pxを使用したい時は、
上記の width=1000 を width=700 に変更して、下の JavaScript は使用しません。
次の項目のJavaScriptを使って、スマホの時のみ700pxに変更させます。
JavaScriptを使って、スマホとタブレットで設定を変える
スマホの時のみ、画面表示幅が700pxとなるように設定しました。
JavaScript の記述(下記はコメントを含め7行です)
var ua = navigator.userAgent;
var getDevice = (function(){
if(ua.indexOf('iPhone') > 0 || ua.indexOf('iPod') > 0 || ua.indexOf('Android') > 0 && ua.indexOf('Mobile') > 0){
// スマホの時のみ下記が実行されます
document.write('<meta name="viewport" content="width=700">');
}
})();
テキストエディタを使って上記内容を viewport.js というファイル名をつけ、
¥javascript というフォルダに保存しました。
HTMLの<head>・・・</head>間に下記のようにこのファイル指定を追加記入します。
下記内容は、コピー&ペーストすれば2行になります。
(下記は2行です)
<meta name="viewport" content="width=1000, user-scalable=yes">
<script type="text/javascript" src="../../javascript/viewport.js"></script>
"../../javascript/viewport.js" はセットするページの位置により異なります。
良くわからない場合は "/javascript/viewport.js" でも動作します。
これでスマホでWebページを閲覧した時のみ画面表示幅が700pxに設定されます。
上記内容を全ページに書き込みます。
上記内容を全ページに書き込むために、アプリ「Devas」を使うと、フォルダ内のファイルを一括して検索、一括置換ができ、既存の500ページの変更追加がアッという間に終了します。
css内で、スマホ用にホームページの設定変更を行う
スマホの時のみ、画面表示幅を700pxとしたので、スマホの場合は設定を変更し、ヘッダーやフッターの画面幅や文字サイズの調整をします。
css内で画面幅が 700px以下の時にのみ設定が実行されるように1行目の条件式を使います。
body を700pxに変更すれば、ヘッダーとフッターの表示幅は 100% としているので700pxに変更されます。
css の最後に追加記述(参考)
@media screen and (max-width:700px) {
body {
width: 700px;
font-size: 90%;
}
.top-text {
font-size: 27px;
}
:
:
:
}
色々なセレクタを上記 .top-text に続けて何種類でも追記できます。
実際の パソコン と スマホ の表示画面
表示画面は下記のようになります。
左はパソコンで表示した画面、右はスマホで表示した画面です。